เงินเดือนออกแล้ว คร้าบบบบบ เดี่ยววันนี้ตอนบ่าย ๆ เราจะร่วมด้วยช่้วยกัน ;) สามารถเข้าไปอ่านรายละเอียดต่าง ๆ ได้ที่ “ร่วมด้วยช่วยกันส่งออยไปงาน Future of Web Apps 07”
Month: September 2007
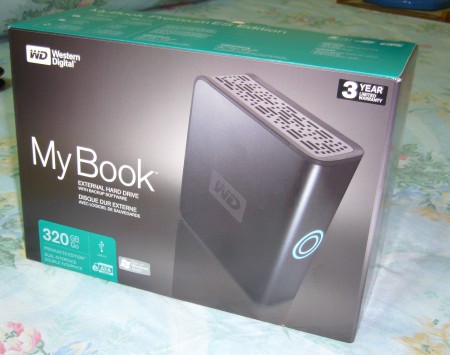
Jupiter (Western Digital My Book Premium ES Edition, 320GB)
หลักจากสถานที่กักเก็บข้อมูลของเราเริ่มไม่พอ หมด DVD จะหลอดแล้ว เห็นว่าไม่ดีแน่ถ้ายังคิดจะ burn ใส่ DVD ไว้เพราะหาลำบากมาก ๆ วันนี้เลยตัดสินใจไปซื้อ “Western Digital My Book Premium ES Edition” ด้วยความที่มันสวยดี ดูดีมีชาติตระกูลมาก ๆ แต่ว่าตอนแรกกะว่าจะซื้อ Harddisk + External Enclosure แทน แต่คิดไปคิดมา ราคาก็ไม่แตกต่างกันมาก ซึ่งราคา Harddisk ก็ 3,000 ต้น ๆ กับค่ากล่องที่ดี ๆ หน่อยก็ 1,000 กว่า ๆ เลยเอาตัวที่เค้าสำเร็จมาดีกว่าอย่าง ๆ น้อย ๆ ก็ไม่ต้องกังวลกับเรื่อง Enclosure ที่ไม่มีคุณภาพ ราคาถูกแพงไม่สำคัญ เพราะราคาแพงก็ห่วยได้ (เจอมาแล้ว ใช้ได้ไม่ถึงเดือนพัดลมพัง อีกตัวซื้อมาใช้ไปได้อีก 2 เดือน power supply พัง)
กล่องสวยใช้ได้ มี Software อย่าง EMC Retrospect Express สำหรับ Backup ข้อมูลมาให้ แต่ผมใช้ ThinkVantage Rescue and Recovery ดีกว่า ของ Thinkpad เองใช้ง่ายกว่าเยอะ (แถมใช้มานานแล้ว)
ตัวนี้ ผมซัดมา 320GB รองรับทั้ง USB 2.0 กับ eSATA ซึ่งมีความเร็วตามทฤษฎีที่ 3 Gb/s สำหรับ M/B Desktop และ Notebook บางรุ่น ซึ่ง Desktop รุ่นใหม่ ๆ จะมี Port นี้ส่งข้อมูลรวดเร็วแบบเดียวกับใช้ SATA แท้ ๆ เลย ลดคอขวดได้มาก แต่คาดว่าจะไม่ได้ใช้ T_T (หวังว่าจะมีโอกาสได้ใช้มัน)
รองรับทั้ง Mac OS X และ Windows 2000/XP/Vista (แน่นอน) แล้ว Linux หล่ะ !!! ลองกับ Ubuntu 7.04 Desktop แล้วมองไม่เห็น -_-‘ ท่าทางต้องลงไม้ลงมือสักหน่อยแล้วงานนี้ -_-‘
Port ที่อยู่ด้านหลังก็มีแค่ 3 ช่องคือ Power, USB 2.0 และ eSATA ครับ
ภาพ Jupiter กับ Neptune (Notebook Harddisk 2.5″ + External Enclosure)
วิวสวย ๆ ของ Western Digital My Book Premium ES Edition
มันโดนใจบ้างไหม ? (ฉบับรวบรวมสิ่งโดนใจ ภาคการศึกษา ตอนที่ 1)
นั่งไล่อ่าน Blog ของ อ.วรภัทร์ ภู่เจริญ แล้วมันโดนจริง ๆ สำหรับการศึกษาไทย ยิ่งอ่านยิ่งเศร้าใจ แต่สิ่งที่ อ.วรภัทร์ ภู่เจริญ พูดนั้นมันเป็นแบบนั้นจริง ๆ
มันน่าเศร้าไหมครับ ที่ เราเห็น ในมหาวิทยาลัยของรัฐ หลายแห่ง นักศึกษาออไปใช้ บริการรับจ้างทำวิทยานิพนธ์ บริการติววิชาระดับมหา ฯ แค่ กวดวิชา entrance ก็อัปยศแล้ว !!! นี่ กวดวิชา เพื่อ ทำเกรด ในมหา ฯ
“คนที่ชื่อว่าเป็นนักการศึกษามีพฤติกรรมการศึกษา (จะเรียกเรียนรู้ก็ได้) หรือ มีแค่ปริญญาการศึกษา กันแน่” ในทางกลับกัน “คนที่ไม่มีปริญญาการศึกษากลับมีพฤติกรรมการศึกษานั้นมีมากมาย” …… ตราบใดที่ยัง วัดผล ปริญญา กันด้วย ผลของการรับรู้ คิดตรงกับผู้สอน เอา information มาเข้าใจผิดว่าเป็น knowledge เรียนรู้แบบโดนยัดไม่เป็น constructionism learning ก็คง ได้ ปริญญาทางการศึกษาที่ไม่เรียนรู้ ไป บริหารการศึกษาต่อไป
โรงเรียนที่ เอาแต่ ค่าแปะเจี๊ยะ ก็จะได้ผู้ปกครองแบบ เสพนิยม เขาถือว่าเอาเงินฟาดหัว ครูได้ ผ้ปกครองแบบนี้ งกๆเค็มๆ มาเจอ ผู้บริหารโรงเรียนแบบงกๆเค็มๆ ไปด้วยกันได้พอดีเลย สุดท้าย ไปลูกศิษย์ งกๆ เค็ฒๆ ออกมาเป็น นักการเมืองโกงๆ แพทย์งกๆ วิศวกรไร้จิตใจ นักกฎหมายกระล่อน ครูอาจารย์หยิ่งจองหอง พ่อแม่อารมณ์ร้าย ทีวีบ้ากาม พ่อค้า นักการตลาด นักโฆษณาวิปริต ชาวนาโดนหลอก ฯลฯ
นักศึกษา นุ่งสั้น นมปลิ้น เป็น ผลพวง ของ ผู้ใหญ่ในสังคมครับ อย่าไปโทษเด็กเลย หัด “ดูตนเอง” ทำ reflection บ้าง เชิญหลายๆวงการ มามี ส่วนร่วม มามีความเป็นเจ้าของระบบการศึกษาบ้าง เช่น ทีวี สื่อหนังสือพมพ์ ดารา ข้าราชการ พ่อค้า พ่อแม่ ฯลฯ มา Show & share มาคุยกันดีๆ หยุดทะเลาะกันได้แล้ว !!!!!! Talk —> think —> theory —-> Trial —-talk —think —-> ฯลฯ
เก่งเฉพาะทาง รู้ลึกๆ แต่โง่กว้างๆ
คนหลายคน ชอบที่ จะ เก่งทางใดทางหนึ่ง แบบสุดๆ สุดโต่งซึ่งผมก็เห็นด้วยไม่ว่าอะไร ….. เพียงแต่ จะถามว่า
* แน่ใจนะว่า ที่เก่งน่ะ เก่งสุดแล้ว
* หลงตนเองหรือเปล่า
* บ้ายอหรือเปล่า
* เก่งในรู คือ เก่งเฉพาะ ในประเทศหรือเปล่า หรือ แค่ในรั้วตนเอง
* เคยเฉลียวใจไหม
* ฯลฯผมอุปมา เกี่ยวกับการใช้จอบ “ขุดดิน” ให้ฟังนะ
ถ้าเราขุดไปเรื่อยๆ ให้จอบ ด้ามเดียว จะขุกลึกได้ ระดับตื้นๆ เท่านั้นเอง (ลงลึก เรื่องใดเรื่องหนึ่ง) อย่างมาก ก็ไม่กี่ นิ้ว ไม่กี่ คืบ
แต่ ถ้าเรา ยอมเสียเวลา ขยายปากหลุมที่เราขุด —–> ไปเสือกๆเรื่องอื่นๆบ้าง ไปอ่าน ไปฟัง คนนอกวงการของเราบ้าง ไปสุนทรียสนทนากับคนโน คนนี้ ไปฟังคนประหลาดๆ วิจารณ์งานของเราบ้าง …… ” ไปเปิดหู เปิดตา และ เปิดใจ มองโลกด้วยมุมมองใหม่ ไม่ว่าจะร้าย หรือ จะดี …….” ไป คว้าจับ ข้อมูล แนวคิด สะกิดใจ ไปสร้าง sense ให้ตนเอง
ไม่น่าเชื่อครับ จะลงลึกเรื่องที่ตนเองถนัด ได้มากกว่าเดิม
ขุดลงลึกกว่าเดิม อาจจะเป็นเมตร เป็นกิโล เป็นโยชน์เลยก็ได้ ถ้า ได้เครื่องมือดีๆ ได้เพื่อนมาช่วยขุด
อย่าประมาทครับ อย่านึกว่าเป็น เซียนเรื่องหนึ่งๆแล้ว จะยกเลิกเรื่องอื่นๆ เห็นเรื่องของคนอื่น งี่เง่าไปหมด ของเรา จ๊าบกว่า …… นี่แหละ ที่ ขุดไว้กลับจะตื้นเขินได้ เฉยเลยน่ะ …..ตัว “หลง” นี่แหละ mental model มาขวางกั้นการเรียนรู้
“รู้กว้าง มาเสริมรู้ลึก” “ลึกมากไป ก็ตื้นได้”
ลึกมากไปตื้นได้ เพราะ ขอบหลุม ขอบบ่อ ถล่มลงมาทับตนเอง ฮ่าๆๆๆ
Live @ MSDN – Thailand REMIX 2007
10.25 – จากบริเวณห้องบอลรูม โรงแรมแชง-กรีล่า กรุงเทพฯ
ผมมาสายเนื่องจากว่ารถไฟฟ้าอ่อนนุชดันขัดข้องเลยมาสายซัดไป 10 โมงกว่า ๆ กว่าจะได้เข้ามาลงทะเบียน และได้ข้อมูลเบื้องต้นจากแฟ้ม และกรอกแบบสอบถามเพื่อรับแผ่น DVD Microsoft Visual Studio 2008 beta 2 ซึ่งตอนที่มาถึงนั้น keynote ช่วงเช้าก็เสร็จสิ้นไปแล้ว เลยรอในส่วนของการสมันาและ word-shop แบบแยกห้องอีกที โดยผมเข้าไปในส่วนของ web-developer ซึ่งน่าจะมีการ review และ hand-on ในส่วนของ SilverLight ครับ
11.00 – จากห้องบอลรูม (Web Development, Building Rich Web Experiences Using SilverLight and JavaScript for Developers) โรงแรมแชง-กรีล่า


11.00 – ตอนนี้อยู่ในส่วนของ Section Web Developerment โดยพูดถึงส่วนจุดเริ่มต้นและจุดประสงค์ของ SilverLight
11.05 – สามารถทำ Cross Browser และ Cross Platform ได้โดยตอนนี้สนับสนุน Browser Internet Explorer (แน่นอนของ Microsoft), Mozilla Firefox และ Safari (Opera ยังมีปัญหานิดหน่อย)
11.06 – สามารถสร้าง user interface โดยใช้ลักษณะรูปภาพแบบ Vector
– สามารถเล่นไฟล์มีเดียต่าง ๆ ได้
– โดยจะได้ลักษณะภาพเคลื่อนไหว และ effect ต่าง ๆ โดยที่จะรองรับทั้งรูปภาพ(Vector และ Raster) และไฟล์ Video
11.07 – คำถามที่มักถูกถามถึงก็คือ SilverLight คือ Flash clone ? คำตอบคือ “มันเป็นอีกระดับของ Flash และการพัฒนาอีกขั้นของ VML (Vector markup language) ที่ทำขึ้นโดย Microsoft”
11.08 – โดยที่ SilverLight เป็o platform สำหรับวาดรูปภาพแบบ vector, การส่งข้อมูลแบบ Rich media content และ user experience โดย animation, interactive interface ซึ่งจริง ๆ แล้วก็ทำได้เช่นเดียวกับ Flash (แนว ๆ ว่าทำได้เหมือน Flash นั้นแหละ !!!)
11.10 – ความละเอียดใน media แบบ video คือ 1280×720 รองรับระดับ HD, WMV, VC-1 (H.264), โดย WMV จะเป็น container โดยที่จะใช้ WMV เองหรือจะใช้ VC1 + WMA Track ก็ได้ รวมไปถึงไฟล์เสียงก็ใช้ WMA หรือ MP3 ก็ได้
– โดยที่รองรับทั้ง Live Streaming หรือ On-Demand Content
– ไฟล์เสียงนั้นทำงานได้ในระดับ CD Quality ที่ 64kbps, Radio ที่ 32kbps และ HD Video Content at 2Mbps
11.12 – Demo Audio Quality, Video Quality (ตอน Demo รู้สึกว่าจะมีการผิดคิวไปหน่อย -_-‘ เสียงไม่เหมือนต้นฉบับ เรียกเสียงฮาได้ดี)
11.18 – Basic concept ของ Rich Internet Application
11.20 – เปรียบเทียบระหว่าง Technical อื่น ๆ เช่น JavaScript + DOM และ Flash/Flex
11.25 – Demo การสร้าง SilverLight สำหรับเล่นไฟล์ media บนเว็บด้วย Visual Studio 2008 beta 2 (Orcas)
11.30 – Hosting Environment, ไม่จำเป็นต้องลง .NET บน Web Server, โดยที่ Web Server นั้นสามารถใช้ได้ตั้งแต่ IIS, Apache, Tomcat, Lighttpd ฯลฯ
11.45 – Platform convergence – รองรับ Web Browser แทบทุกตัว (อันที่ได้บอกไว้ข้างต้น) โดยที่ตัว runtime มีขนาดประมาณ 2MB
11.48 – SilverLight 1.1 กำลังมา (Wow !!!)
11.49 – ปัจจุบัน !!! สามารถเขียนได้ด้วย C# และ VB.NET และในอนาคตนั้นก็เขียนได้ด้วย IronRuby และ IronPython
11.50 – Better performance และปัจจุบันมีคนเขียน SilverLight เพื่อสร้าง 3D Action Games. ได้แล้ว (ทั้ง ๆ ที่ตัว release ต่อไปจะมี API เืพื่องานนี้โดยเฉพาะ และง่ายกว่า)
11.55 – ความสามารถใหม่ ๆ ใน SilverLight 1.1 ได้แก่
– Control Framework, Full keyboard and mouse system
– Standard control built-in, template and style (เหมือนกับ WPF)
– Layout System
– Data binding feature.
13.20 – จากห้องบอลรูม (Web Development, Using Visual Studio Codename “Orcas” to Design and Develop Rich AJAX Enabled Web Sites) โรงแรมแชง-กรีล่า
13.25 – อะไรคือ Visual Studio 2008 ?
13.30 – IDE Demo
13.31 – IDE Improvement demo
– Transparent Intellisense Mode (ใช้ Crtl Key ทำ Transparent ใน Intellisense เพื่อให้มองเห็น code ด้านหลังได้)
– VB Intellisense Filtering (Filter-out ตัว method ออกไปให้เหลือเฉพาะช่วงที่เราพิมพ์เท่านั้น)
– Organize Using (ทำการ Filter ตัว ‘Using’ ว่าในแต่ละไฟล์ใช้หรือไม่ใช้ และทำการลบตัวที่ไม่จำเป็นออกไป ทำให้การ Using นั้นน้อยลง และลดความซับซ้อนของ Code ด้วย)
13.40 – Multi Target Support demo
– Backward Compatible to .NET 2.0 (ไม่สนับสนุน .NET 1.0/1.1 เพราะว่า Architecture หลักนั้นแตกต่างจาก 2.0 เยอะเกินไป)
– Switch between Compatible (มีส่วน filter template project ว่า template project ไหนบ้างเหมาะสมกับ .NET ในแต่ละ version)
13.50 – LINQ (Language Integrated Query) Interface demo โดยตัวภาษาจะมีการเขียนคล้าย ๆ กับการดึงข้อมูลในภาษา SQL เพียงแต่มันสามารถสลับตัว DBMS ไปมาได้ระหว่าง SQL Server, Access หรือ XML ส่วน Oracle นั้นคาดว่าจะออกเร็ว ๆ นี้ ทำให้เข้าถึงข้อมูลใน DBMS ได้หลากหลายมากขึ้นโดยไม่ต้องเปลี่ยนแปลง code ภายในแต่อย่างใด
14.00 – Web Designer Enhancements – อันนี้คล้าย ๆ กับ Adobe Dreamweaver ไม่ต่างกันเท่าไหร่ ประมาณว่าร้อง เฮ้ยยย !!! ได้เลย เพียงแค่มันเอาไว้เขียนกับงานที่ต้องเอา C# หรือ VB.NET มาใช้งาน ทำให้สะดวกมากขึ้นในการทำให้เว็บนั้นสวยขึ้น โดยที่มีระบบ Masterpage (คล้าย ๆ กับ Template/Themes ั้นแหละครับ) เพียงแต่มันถูก build-in มาเลย
14.05 – JavaScript object type filter/detector และ debugger ที่ build-in มาใน IDE
– โดยเป็นตัว debugger สำหรับ JavaScript ตัวนี้ ok มากสำหรับในกรณีที่เราต้องยุ่งกับ JavaScript เยอะ ๆ
– เมื่อเราสร้าง object ใน JavaScript แล้ว ตัว IDE จะ detect object type ว่าเป็นแบบไหน แล้วจะ filter method ให้เหมาะสมกับ object type นั้น ๆ เวลา Intellisense ขึ้นมาทำให้ไม่สับสนว่า method ไหนใช้ได้บ้าง
– ระบบ Detect Method ที่เขียนเพิ่มเติมขึ้นมา เมื่อเราเขียน class ของ JavaScript ซึ่งก็แนว ๆ เดียวกับ C# และ VB.NET นั้นแหละ เพียงแต่คราวนี้ลงมาเล่นที่ตัว JavaScript ซึ่งเป็น Dynamic Type Language (น่าจะเป็นหนูทดลองยาของ Microsoft ในการสร้าง IDE ที่ทำงานกับ Dynamic Type Language ในอนาคต โดยเฉพาะอย่างยิ่ง Python และ Ruby และคาดว่าจะรวมถึง PHP ด้วย)
– ระบบ Debug JavaScript แบบ real-time และ mark ไว้เลยว่าตรงไหนมีปัญหา (ตัว debug มันคล้าย ๆ กับ Firebug ใน Mozilla Firefox)
14.07 – Testing Improvement (Web-site stress test and Web performance test) ส่วนใหญ่ก็เหมือน ๆ กับของค่ายอื่น ๆ เพียงแต่มีตัว Summary บอก Project manager ว่า code มีประสิทธิภาพแค่ไหน
14.45 – จากห้องบอลรูม (Web Development, Developing ASP.NET AJAX Controls with Silverlight) โรงแรมแชง-กรีล่า
14.48 – Using ASP.NET Control and AJAX
14.50 – Demo
15.00 – พูดถึงการ Control ตัวไฟล์ Video โดยใช้ตัว Control ของ ASP.NET เอง
15.00 – พูดถึงการแสดง Subtitle ที่มีอยู่ในตัวไฟล์ Video มาโชว์ใน tag HTML ทั่วไปแทนให้แสดงภายในไฟล์ Video โดยใช้ตัว Control ของ ASP.NET เอง
15.15 – 16.00 – พูดถึงการ Implement ซึ่งก็เอา ASP.NET มาสร้าง AJAX ซึ่งก็เป็นเรื่องทั่วไปที่ไม่ต่างกับภาษาอื่น ๆ เช่น PHP เป็นต้น ซึ่งการสร้าง Control ของ AJAX นั้นซัอนพอสมควรครับ ซึ่งตรงส่วนนี้ผมไม่ได้ดูรายละเอียดมากเพราะลงในระดับ Coding ของ ASP.NET และ SilverLight build-in ที่อยู่ภายใน Visual Studio 2008 นั้นเอง
Now !!! WordPress 2.3
ตอนนี้ upgrade ตัว blog เป็น wordpress 2.3 แล้วครับ การเปลี่ยนแปลงครั้งนี้เล่นซะหมดแรงเหมือนกัน เพราะว่ามีเรื่องที่มัน conflict เยอะ ๆ มาก ๆ ตั้งแต่
- Theme K2 ที่ใช้นั้นไม่ support เต็มที่ ทำให้ต้องโหลดตัว RC1 มาใช้แทน
- ทำการ backup ข้อมูลก่อนทำการ upgrade เสมอ
- สำหรับผมทำการลบ code เก่า ๆ โดยลบ wp-admin และ wp-include ออกไปทั้งหมด (ยกเว้น wp-includes/images เท่านั้น) ส่วนตัวอื่น ๆ ไม่ได้ลบโดยเฉพาะ wp-content นี่ห้ามลบเด็ดขาด
- Convert Tag จาก Ultimate Tag Warrior มา builid-in Tag และทำการหน้ารวม Tag และ Tag Could ที่ต้องมาไล่หา manual ใน developer forum ของ WordPress และการ convert มานั้นแสนง่ายเพราะมี Tools สำหรับ Convert อยู่แล้ว โดยไปที่ Manage -> Import และเลือกว่าเราใช้ Tag engine ตัวไหน ระบบจะ detect และ import ให้เรา โดยทำตามขั้นตอนเพียง 4-5 ขั้นตอนเท่านั้น (สำหรับ Ultimate Tag Warrior)
- แก้ไข plug-in Google Sitemap ไม่ให้มัน detect categories เพราะ Database Schema ที่ตัว plug-in ตัวนี้อ้างอิงอยู่นี้มีการเปลี่ยนแปลงภายในหลายส่วน ทำให้ plug-in ที่มีการอ้างอิงกับ Database Schema เก่า ๆ มีปัญหาไปด้วย ซึ่งรวมถึงตัวอื่น ๆ ด้วยแนะนำให้ตรวจสอบก่อนทำการ upgrade ครับ
- ตอน upgrade Database นี้ Error หลายส่วน ทำให้ลิงส์ใน Blogroll มีปัญหากับตัว Link Categories ทำให้มัน หายหมดต้องไล่แก้ไขใหม่หมดเลย T_T
- ระบบ Categories หลักใช้งานรวมกับระบบ Tags ทั้งหมด (ไม่ได้แยกกันอีกต่อไป) ซึ่งอยู่ในรูปแบบ Term และใช้ตาราง wp_blog_term_relationships เป็นตัวเชื่อมเอา โดยการแยกระหว่างตัวไหนเป็น Categories, Link Categories หรือ Tags อยู่ที่ wp_blog_term_taxonomy และ field ชื่อ taxonomy โดยที่ผมสังเกตตอนนี้แยกเป็น 3 ส่วนคือ post_tag, link_category และ category ส่วนพวกคำที่เป็น term ต่าง ๆ ถูกเก็บรวมกันไว้ที่ wp_blog_terms ทั้งหมด
- จากที่ทดสอบดูระบบเร็วขึ้นพอสมควรเลย ไม่รู้คิดไปเองหรือเปล่า
เดี่ยวว่าง ๆ มาเล่าต่อนอนก่อนครับ พรุ่งนี้ไปงาน MSDN Thailand REMIX 07 ครับ (ลางาน 1 วันเพื่อการนี้โดยเฉพาะครับ)
ไปหล่ะครับ ;)