เมื่อสัก 5-6 ปีก่อน คนทั่วไปเริ่มรู้จักและคุ้นเคยกับ Web Feed โดยใช้พวก RSS format ที่พัฒนามาตั้งแต่ 1995 หรือ ATOM format ที่พัฒนามาตั้งแต่ 2005 ซึ่งเป็นรูปแบบบริการที่นำเอาข้อมูลเว็บออกมาเป็น format ที่ให้ตัวโปรแกรมอ่านหรือคัดกรอง โดยสามารถนำเนื้อหาเหล่านั้นไปรวมกันในบริการหรือซอฟต์แวร์ที่จะทำหน้าที่ดึงตัวข้อมูลนั้นๆ มาแสดงผลแบบรวมศูนย์ที่เดียว ซึ่งถูกใช้งานในหมู่คนที่ใช้งานคอมพิวเตอร์เชิงลึกหรือพวก Geek เป็นหลัก และเริ่มระบาดเข้าสู่กลุ่มผู้ใช้งานทั่วไปอยู่บ้างในช่วงปี 2005 เป็นต้นมา
แน่นอนว่าตัว Web Feed นั้นเป็นการนำลักษณะการใช้งานของ XML ซึ่งมีมาตรฐานอย่าง RSS และ ATOM ซึ่งทำงานคล้ายๆ กับ Web Services ที่ดูแสนยุ่งยาก (พวก SOAP Web Services) โดยเจ้า Web Services นั้นเอง ตัวนักพัฒนาซอฟต์แวร์ต่างต้องศึกษาโดยมีจุดประสงค์เพื่อนำไปใช้ในการเชื่อมต่อระบบแบบไม่จำกัดแพลตฟอร์ม ซึ่งแนวคิดนี้ถูกนำมาปรับใช้งานให้รูปแบบที่เข้าใจง่ายขึ้นเพื่อหวังว่าจะสามารถนำพาตัวเนื้อหาที่อยู่มากมายของบริการตัวเองส่งตรงถึงคนหมู่มากมายได้ง่ายที่สุด เพราะด้วยความที่ Web Feed มีรูปแบบไม่ซับซ้อน สร้างได้ง่ายพอๆ กับการสร้าง HTML จึงถูกนำไปเป็นกรณีศึกษาในการสร้าง Web Services แบบง่ายๆ และปูทางไปสู่การสร้างระบบที่ซับซ้อนต่อไป และโดยส่วนตัวแล้วนั้น มันเป็นตัวอย่างที่ดีในการอธิบาย REST Web Services ที่มองว่าเข้าใจได้ง่ายที่สุดแล้ว เพราะ format นั้นคล้ายกันพอสมควร
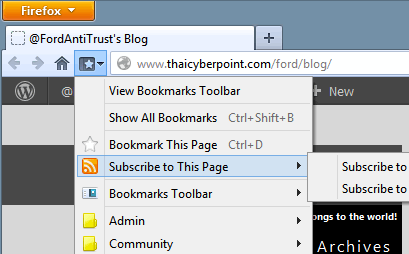
แต่จนแล้วจนรอด ผ่านมาหลายปี มาตรฐาน Web Feed ก็อยู่ในมุมของมันเงียบๆ ทั้ง RSS 2.0 และ ATOM 1.0 ไม่ได้เด่นดังอะไรมากมาย Web Browser ต่างๆ ที่เคยใส่คุณสมบัติของการอ่านหรือเรียกใช้ Web Feed ก็เริ่มถอดออกจากหน้า User Interface ที่เรียกหาได้ง่าย และย้ายไปใส่ไว้ในมุมหนึ่งของตัวซอฟต์แวร์ อาจเพราะมันเข้าใจยาก คนใช้งานยังมีพฤติกรรมไม่เปลี่ยนแปลงมาก และการมาของ Social Networking เองก็ทำให้การเสพข่าวสารนั้นสามารถทำได้ง่ายๆ ผ่าน News Feed ของ Social Networking เองเช่นเดียวกัน ซึ่งจะเห็นได้ชัดจาก Twitter, Facebook และ Google+ จึงเป็นสิ่งที่ผมบอกว่า “Web Feed ไม่เคยตาย เพราะจริงๆ มันไม่เคยเกิดในกลุ่มคนหมู่มากต่างหาก” เพราะระหว่างที่ Web Feed ยังคงอยู่ในระดับที่ผู้ใช้ทั่วไปนั้นสัมผัสมันได้ง่ายๆ บน Web Browser ก่อนหน้านี้นั้น ผู้ใช้งานต้องพบกับรูปแบบของ Web Feed ที่หลากหลาย นักพัฒนาเว็บนำ Web Feed ไปใช้งานในรูปแบบที่ผิดมาตรฐานบนความไม่เข้าใจตัว Web Feed อยู่เยอะ รวมไปถึงตัว Web Feed เองเริ่มมีมาตรฐานมากขึ้นเพื่อรองรับตัว Media และรูปแบบการนำไปใช้ที่เริ่มหลากหลายด้วย (จากแค่เป็นตัวกระจายข้อมูลแบบตัวอักษรอย่างเดียว ก็เอาไปรองรับ Photo Gallery หรือระบบ Video) ทำให้ตัว Parser ตัว Web Feed ต้องรับภาระมาตรฐานที่หลากหลาย และข้อผิดพลาดจากความไม่เข้าใจที่ดีพอของนักพัฒนาเองก็เป็นส่วนสำคัญที่ทำให้ประสบการณ์ของผู้ใช้งานนั้นแย่ลง ซึ่งจากที่เจอสำหรับตัว Web Feed ที่คนไทยนั้นพัฒนาและนำมาให้บริการก็คือ การใช้ TIS-620 ใน Web Feed แบบที่รูปแบบไฟล์เป็น Unicode (มาตรฐานแนะนำ UTF-8) การไม่ใช้ CDATA ในส่วนเนื้อหาของ Summary ที่เป็น HTML จนทำให้ตัว Parser นั้นทำงานไม่ได้เป็นต้น สิ่งเหล่านี้รวมๆ กัน ทำให้การนำไปใช้นั้นเริ่มยุ่งยากสำหรับคนที่เริ่มต้นใช้งานมากเลยทีเดียว
ในด้านของตัวเว็บเองนั้น การใช้ Web Feed ในการส่งข้อมูลออกไปในรูปแบบเนื้อหาแบบเต็ม (Full Content) ทำให้ผู้ใช้งานไม่เข้ามาในเว็บเพื่ออ่านเนื้อหาเหล่านั้น แต่อ่านจากตัว Reader ซึ่งทำให้ตัวเว็บนั้นสูญเสียรายได้จากค่าโฆษณาไป ถึงแม้จะสามารถกำหนดให้จำกัดขนาดเนื้อหาที่เผยแพร่ได้ แต่นั้นก็เป็นเรื่องที่ต้องมีการดูแลพอสมควร เพราะการใช้ระบบอัตโนมัติในการตัดเนื้อหาอาจไม่เพียงพอและอาจทำให้เนื้อหาขาดความน่าสนใจได้ ซึ่งถ้าเป็นแบบนั้นแล้ว การทุ่มเทปรับปรุงเนื้อหาให้สั้นกระชับเหมาะกับ Twitter, Facebook และ Google+ ไปเลยน่าจะคุ้มค่ากว่าบน Web Feed เพียงอย่างเดียว
สุดท้ายทิศทางของ Web Feed ในอนาคตนั้น จะถูกนำไปใช้งานในรูปแบบของการกระจายเนื้อหาของเว็บให้เข้ากับตัวซอฟต์แวร์อ่านข่าวต่างๆ เช่น Google Currents, NewsBlur, Pulse หรือ Flipboard แทน โดยเน้นการให้เจ้าของเนื้อหาเข้ามาสมัครและปรับตัว Web Feed ที่ตัวเองมีให้เหมาะกับตัวซอฟต์แวร์เหล่านั้นแทน เพื่อให้การแสดงผลนั้นเข้ากับตัวซอฟต์แวร์แต่ละตัวให้ได้มากที่สุดเพื่อประสบการณ์ในการอ่านตัวเนื้อหาที่ดีที่สุดแทนการให้ผู้ใช้เข้าไปแต่ละเว็บเพื่อเพิ่มตัว Web Feed เข้ากับตัวซอฟต์แวร์เองโดยตรง