เพิ่งแก้ Blog จากการใช้ Category มาเป็น Tag แทนด้วยเหตุผลที่ว่ามันทำให้การค้นหาและจัดหมู่นั้นทำได้ง่ายกว่ามาก ซึ่งช่วงนี้กำลังหาสิ่งใหม่ ๆ เข้าตัว เริ่มด้วยการศึกษาหลักการ Design Pattern ต่าง ๆ ของ GoF และ Model-view-controller (MVC) ที่เป็น Design Pattern อีกแบบหนึ่งที่ได้รับความนิยมมาก โดยตัวที่เอาประกอบการศึกษาก็คือ Ruby on Rails (RoR) ซึ่งเป็นการใช้ภาษา Ruby มาเป็นภาษาในการพัฒนาและทำเป็น Framework ที่ชื่อว่า Rails นั้นเอง โดยรวมยังไปไม่ถึงไหน แต่ที่แน่ ๆ การพัฒนาทำได้รวดเร็วและง่ายมาก ๆ แต่สิ่งหนึ่งที่ต้องเข้าใจคือ MVC เสียก่อน เพราะไม่งั้นพัฒนาไปแล้ว งง แน่ ๆ
Model-view-controller (MVC) เป็นการแยกการพัฒนา Software ออกมาเป็น 3 ส่วนหลัก ๆ (หรือบางคนเรียกกว่า 3 Layer) ซึ่งได้แก่ Model, View และ Controller
- Model เป็นการตัดสินใจ (Domain logic) ในการเข้าถึงและใช้งานข้อมูล (Raw data) ซึ่งเป็นไปตามกฎที่ตั้งไว้ (Business Rule)
- View เป็นส่วนของการนำข้อมูลที่ได้จาก Model มาแสดงผลให้ผู้ใช้ได้ทราบข้อมูลผ่านทางส่วนติดต่อกับผู้ใช้งาน (User Interface,UI)
- Controller เป็นส่วนที่ตอบรับและโต้ตอบการทำงานของผู้ใช้ (Event และ Responds) โดยจะเป็นตัวกระตุ้นให้ Model และ View ทำงานไปในทิศทางเดียวกัน
ขั้นตอนการทำงานของ MVC แบบคราว ๆ
เหตุการณ์สมมติ "นักเรียนต้องการส่งคำตอบในการทำข้อสอบให้กับครูผู้สอน" การทำงานแบบ MVC จะมีลักษณะดังนี้
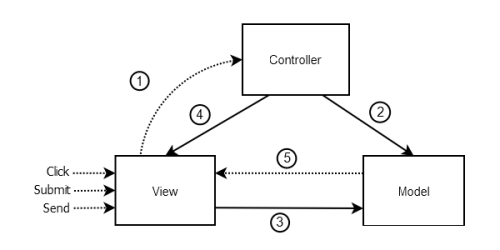
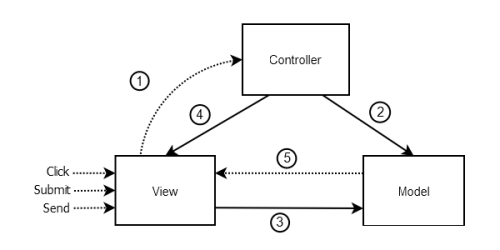
- เมื่อนักเรียนกดปุ่ม Submit เพื่อส่งข้อสอบ ซึ่งอยู่ที่ View จะส่งคำร้องนี้ไปยัง Controller (1) จะทำการรับการโต้ตอบจากปุ่ม Submit และสร้าง handler หรือ callback ขึ้นมา เพื่อใช้ติดต่อระหว่าง Layer
- Controller ทำการเลือก Model ที่ตรงกับข้อมูลของผู้ใช้ที่ส่งข้อมูลเข้ามา (2) แล้ว Model ทำการตรวจสอบความถูกต้องของข้อมูลตามกฎที่ตั้งไว้ (Business Rules) ถ้ามีข้อผิดพลาดจะส่งคำร้องไปยัง View (5) ให้ทำการสร้างหน้าแจ้งข้อผิดพลาดออกมาและจบการทำงานทันที แต่ถ้าไม่มีข้อผิดพลาดจะใส่ข้อมูลนั้นลงฐานข้อมูล โดยที่ Model จะเป็นคนจัดการข้อมูลในฐานข้อมูลเองทั้งหมด (3) แล้ว Controller จะบอกให้ View (4) จะทำการสร้างส่วนติดต่อกับผู้ใช้ใหม่ขึ้นมาโดยไปดึงผลคะแนนที่ได้มาจาก Model (5) ออกมาแสดงที่ส่วนติดต่อผู้ใช้งาน (User Interface,UI)
- และการทำงานจะเป็นแบบไหนไปเรื่อย ๆ จนกว่าโปรแกรมจะจบการทำงาน

จากตัวอย่างด้านบนคงจะพอเห็นภาพแล้วว่าการติดต่อระหว่าง Model, View และ Controller แล้ว เมื่อเราสามารถแยกการทำงานของโปรแกรมของเราได้ในรูปแบบนี้ จะทำให้การดูแลและแก้ไขระบบเป็นไปด้วยความรวดเร็ว และลดความซับซ้อนในการสร้างลงไปมาเลยทีเดียว
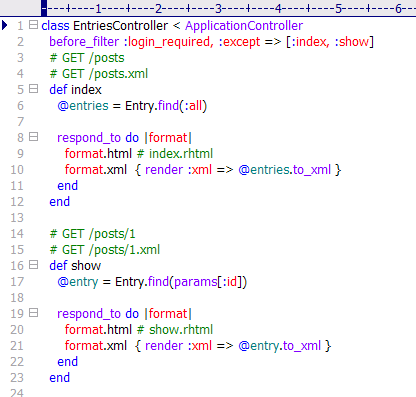
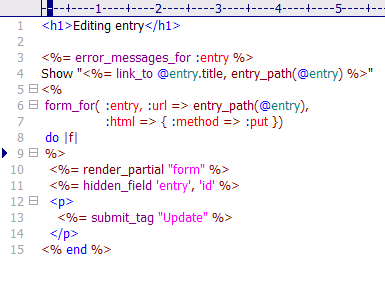
ซึ่งในการเขียน RoR นั้นก็ใช้หลักการแบบนี้เช่นกัน และตัว Framework เองนั้นออกแบบมาให้มีความสามาถในการสร้างงานที่สูงมาก (High Productivity) กล่าวคือเราไม่จำเป็นต้องออกแบบฟอร์มเองทั้งหมด แต่ตัว Framework จะออกแบบมาให้แล้ว และเรามาปรับแต่งฟอร์มทีหลัง โดยตัวฟอร์มจะมีความสอดคล้องกับข้อมูลที่ออกแบบใน Database มากที่สุด แถมด้วยระบบตรวจสอบข้อมูลในฟอร์มแบบซึ่งสามารถปรับแต่งแก้ไขได้ง่ายมาก ๆ
สำหรับตอนนี้ก็คงต้องกลับไปนั่งเล่นกับมันก่อน เดี่ยวมาเล่าต่อครับ ;)