โนเกียได้เปิดตัว Nokia Lumia 1520 เมื่อ 2 เดือนก่อน ซึ่งเป็นมือถือรูปลักษณ์แบบ Phablet ที่มาพร้อมกับจอภาพขนาด 6 นิ้ว ความละเอียด Full HD อีกทั้งผนวกกับ กล้อง และเลนส์ Carl Zeiss ทำงานผ่านเซ็นเซอร์ขนาด 1/2.5” ความละเอียด 20 MP เทคโนโลยี PureView และ optical image stabilization (OIS) โดยเป็นการจับคู่กันอย่างลงตัวของมือถือจอภาพขนาดใหญ่ และกล้องถ่ายรูปพร้อมเลนส์ประสิทธิภาพสูง
โดยกล้อง และเลนส์ที่มีประสิทธิภาพสูงนั้น ต้องคู่กับแอพที่ชื่อ Nokia Camera ซึ่งเป็นแอพที่ได้รวมเอา Nokia Smart Cam และ Nokia Pro Cam เข้ามารวมกันในแอพเดียว เพื่อเพิ่มความสะดวกสบายในการเลือกใช้งาน คุณสมบัติเดิมจากทั้งสองแอพนั้น ได้ถูกถ่ายทอดมาครบครันใน Nokia Camera โดยเป็นทั้งแอพที่ช่วยในการ แต่งรูปที่ทำให้เราถ่ายภาพ ปรับแต่งภาพที่มีวัตถุเคลื่อนไหว ภาพแอ็คชั่นเคลื่อนไหว และเอฟเฟคสวยๆ ผ่านเลนส์แอพได้
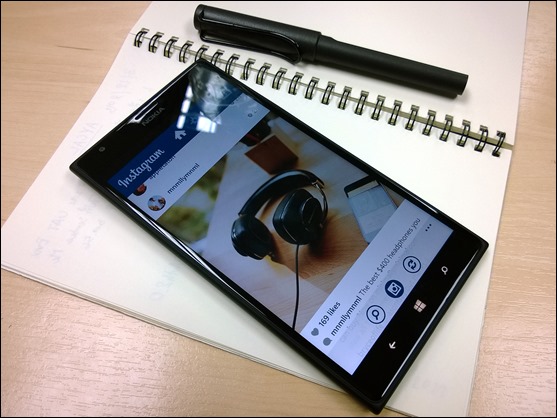
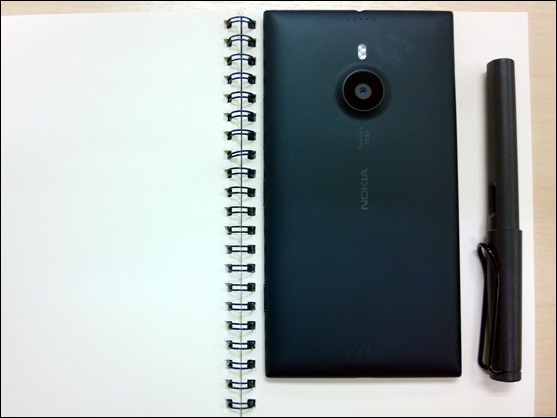
รูปลักษณะตัวเครื่องนั้นออกแบบที่หมดจด เต็มไปด้วยแนวการออกแบบที่ชื่อว่า minimalist โดยจะมุ่งเน้นใส่รายละเอียดตามความจำเป็น และประโยชน์เพื่อใช้งานตามความเหมาะสมเป็นหลัก
ภายในนั้นใช้ชิปประมวลผลกลาง Qualcomm MSM8974 Snapdragon 800 และชิปประมวลผลกราฟฟิก Adreno 330 ให้หน่วยความจำหลักมาถึง 2GB และพื้นที่เก็บข้อมูลหลักของเครื่องอีก 32GB และยังใส่ microSD Card เพิ่มได้อีกด้วย
Nokia Camera
Nokia Camera ซึ่งเป็นแอพที่ได้รวมเอา Nokia Smart Cam และ Nokia Pro Cam จากแอพที่พัฒนาแะใช้งานแยกกันมาแต่เดิม มารวมกัน โดยหน้าตาและการเรียกใช้ ทำงานทดแทนแอพ Camera หลักของ Windows Phone 8 (Lumia Blank) ได้ทันที
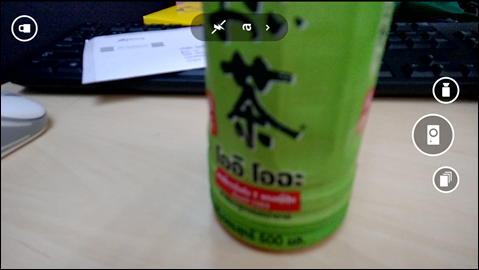
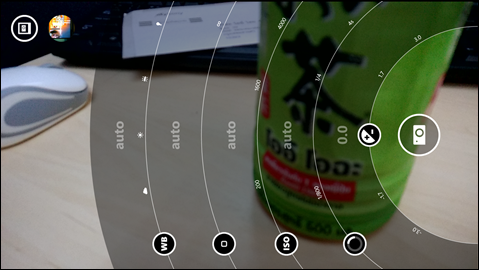
การเข้าใช้งาน Nokia Camera ที่มาพร้อมกับ Windows Phone 8 (Lumia Black) นั้นเข้าผ่านปุ่ม shutter หลักของเครื่องได้ทันที เพราะ Nokia ตั้งค่าเข้า Nokia Camera ให้เป็นค่าเริ่มต้นจากโรงงานมาให้เลย ซึ่งหน้าแรกที่เจอคือส่วนติดต่อการถ่ายรูป 2 ส่วนหลักๆ คือส่วนปรับแต่ง (ด้านบน) และส่วนของการเลือกโหมดการถ่ายภาพ-สั่งการถ่ายภาพ (ด้านขวา) โดยเลือกได้ระหว่างโหมดการถ่ายภาพแบบ Picture, Video และ Smart
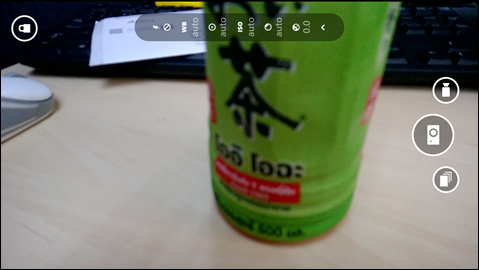
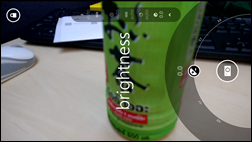
ส่วนปรับแต่ง (ด้านบน) นั้นสามารถขยายออกมาเป็นตัวเลือก เพิ่มเติมได้มากมาย โดยปรับได้ดังนี้
- brightness ปรับแต่งแบบชัดเชยแสง แบบ 3 Stop (1/3, 1/6 และ 1)
- shutter speed ปรับแต่งค่าความเร็มชัตเตอร์ (1 ส่วนวินาที ถึงหลักวินาที)
- sensitivity ปรับแต่ค่าไวแสง แบบ ISO
- focus ปรับการโพกัสแบบอัตโนมัติกับแบบปรับเอง (automatic หรือ manual)
- white balance ปรับตั้งค่าสมดุลสีขาว
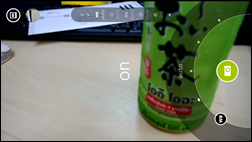
- flash on/off ปรับการใช้แฟลชในการถ่ายรูป
แน่นอนว่าบางคนไม่สะดวกในการปรับแต่งที่ส่วนปรับแต่ง (ด้านบน) ก็สามารถลากปุ่มสั่งการเข้ามาที่กลางจอภาพ จะมีส่วนปรับแต่งทั้งหมดแสดงออกมาให้ปรับแต่งได้ทัน โดยไม่ต้องไปยุ่งกับส่วนปรับแต่ง (ด้านบน) ให้ยุ่งยากแต่อย่างใด ซึ่งตรงนี้คงแล้วแต่ใครถนัด
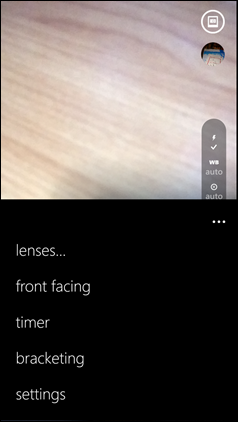
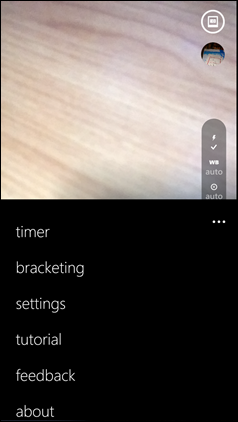
ในส่วนของ App Bar นั้น มีส่วนของ Expander (Ellipsis) ที่สามารถเลือกใช้งานเมนูอื่นๆ ที่ซ้อนอยู่เพิ่มเติมได้
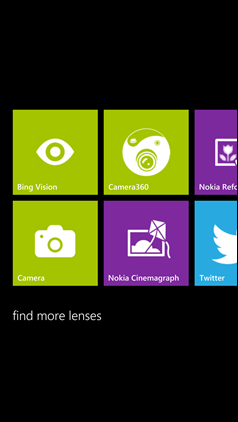
- lenses – เป็นส่วนที่เรียกแอพเพื่อเรียกใช้ฟิตเตอร์ต่างๆ ในการตกแต่งรูปภาพที่ถ่ายเสร็จแล้ว
- front facing – เป็นส่วนสลับการใช้งานกล้องหน้า-หลัง
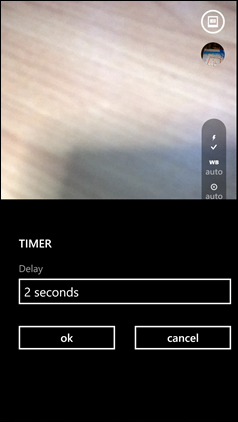
- timer – ตั้งเวลาถ่ายรูป
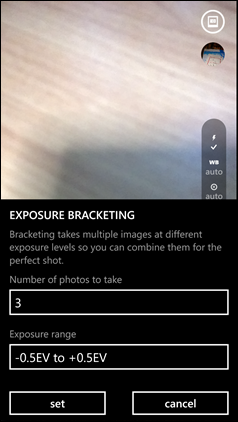
- bracketing – ตั้งค่าเพื่อถ่ายรูป “คร่อมแสง” โดยใช้เพื่อให้ความสว่างหลายระดับ แยกเป็นหลายภาพ (ถ่ายที่ละภาพ) โดยกดปุ่มชัตเตอร์ไล่ไปเรื่อยๆ ตัวแอพกล้องจะไล่ปรับความสว่างจากมืดสุดไปสว่างสุด ตามการตั้งค่า
- settings – การตั้งค่ารวมทั้งหมดของ picture, video และ smart
- tutorial
- feedback
- about
ในส่วนที่น่าสนใจคือ settings เป็นส่วนที่ปรับแต่งค่าต่างๆ ใดมากมายกว่าแอพ Camera หลักของ Windows phone 8 ค่อนข้างเยอะ
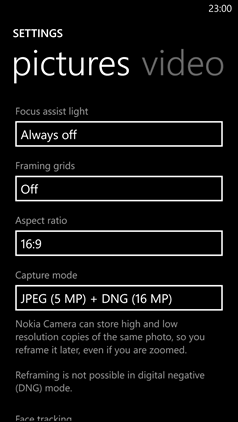
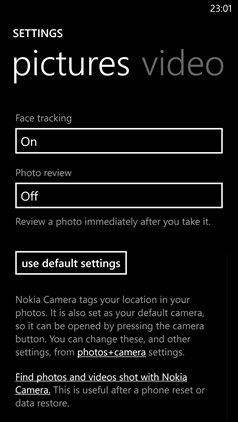
ในส่วนของ pictures นั้นจะปรับแต่งได้ดังนี้
- ตั้งให้มีไฟส่องโดยใช้ไฟจากแฟลชที่มือถือ เพื่อส่องช่วยหาโฟกัสให้
- ตั้งค่าประเภทของเส้นกริดเพื่อช่วยจัดองค์ประกอบภาพ
- สัดส่วนของภาพ (16:9 หรือ 4:3)
- การเลือกประเภทของรูปภาพที่จะได้หลังจากถ่ายรูปเสร็จสิ้น (จะกล่าวต่อไปในตอน RAW File)
- การตรวจจับใบหน้า
- แสดงรูปภาพหลังจากถ่ายรูปเสร็จสิ้น
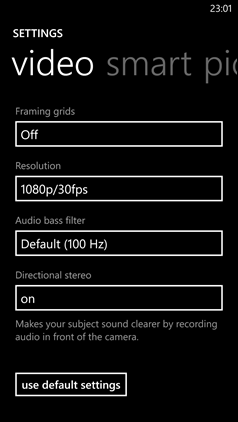
ในส่วนของ video นั้นจะปรับแต่งได้ดังนี้
- ตั้งค่าประเภทของเส้นกริดเพื่อช่วยจัดองค์ประกอบภาพ
- ความละเอียด ความเร็ว และสัดส่วนของวิดีโอที่จะบันทึก
- ตั้งค่าคุณภาพของเสียง
- ตั้งค่าการบันทึกเสียงจากไมล์ที่อยู่คู่กับกล้องหน้า
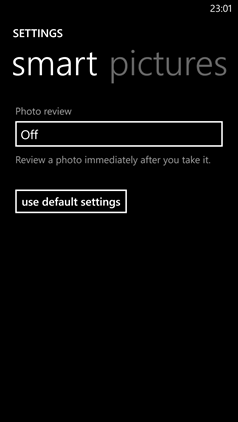
ในส่วนของ smart นั้นจะปรับแต่งได้เพียงแสดงรูปภาพหลังจากถ่ายรูปเสร็จสิ้นเท่านั้น เพาะการปรับแต่งจะเป็นแบบสำเร็จรูปไว้แล้ว
RAW File (DNG)
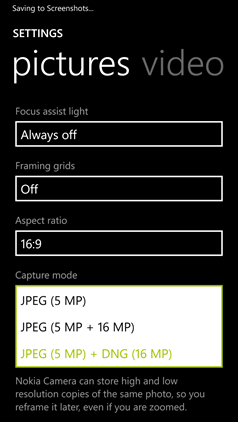
การตั้งค่าเพื่อบันทึกการถ่ายรูปของมือถือ Nokia Lumia 1520 (และ Nokia Lumia 1020) เพื่อให้บันทึกไฟล์ DNG (RAW) นั้น สามารถเข้าไปตั้งค่าได้ที่ pictures ในแอพ Nokia Camera ที่หัวข้อ Capture mode
จะมีตัวเลือกให้ทั้งหมด 3 ตัวเลือก
- บันทึกรูปภาพเป็นไฟล์ JPG เฉพาะขนาด 5 MP เท่านั้น โดยรูปที่ได้จะมีขนาด 5 MP โดยใช้การย่อภาพแบบ pixel oversampling จากเซ็นเซอร์ขนาด 20 MP ลง ภาพที่ได้จะมีขนาดไฟล์ที่เล็ก ทำให้ถ่ายภาพได้จำนวนมากๆ ได้ โดยไฟล์จะมีมีขนาดประมาณ 1.5MB – 3MB
- บันทึกรูปภาพเป็นไฟล์ JPG ทั้งขนาด 5 MP และ 16 MP ไปพร้อมๆ กัน โดยรูปที่ได้จะมีขนาด 5 MP และ 16 MP โดยใช้การย่อภาพแบบ pixel oversampling จากเซ็นเซอร์ขนาด 20 MP เช่นเดียวกับข้อแรก ภาพที่ได้จะมีขนาดไฟล์ที่เล็ก ทำให้ถ่ายภาพได้จำนวนมากๆ ได้ โดยไฟล์จะมีมีขนาดประมาณ 1.5MB – 3MB สำหรับ 5 MP และ 8 -11MB สำหรับ 16 MP
- บันทึกรูปภาพเป็นไฟล์ JPG ขนาด 5 MP และ DNG ขนาด 16 MP ไปพร้อมๆ กัน โดยรูปภาพ JPG ที่ได้จะมีขนาด 5 MP โดยใช้การย่อภาพแบบ pixel oversampling จากเซ็นเซอร์ขนาด 20 MP และไฟล์แบบ DNG ที่ปรับแต่งได้หลากหลายกว่า โดยภาพแบบ JPG ขนาด 5MP จะมีขนาดไฟล์ที่เล็ก ส่วน DNG นั้นจะมีขนาดของไฟล์ที่เท่ากันทุกภาพ ที่ 20.1 MB หรือเรียกว่า uncompressed RAW
เมื่อเลือกรูปแบบการบันทึก และถ่ายภาพไปแล้ว เราสามารถเข้าไปนำไฟล์ DNG ได้จาก folder ที่ชื่อ Camera Roll ใน Pictures ภายในหน่วยความจำของตัวเครื่อง Nokia Lumia 1520 (และ Nokia Lumia 1020)
รูปแบบไฟล์ DNG หรือชื่อเต็มคือ Digital Negative เป็นรูปแบบไฟล์มาตรฐานเปิดจาก Adobe โดยเจ้าไฟล์ DNG นี้ถือเป็นไฟล์ RAW ในลักษณะมาตรฐานเปิด ซึ่งสามารถนำเอาไฟล์ DNG นี้ไปเปิดกับซอฟต์แวร์ที่สนับสนุนการเปิดไฟล์ DNG ได้ทันทีโดยไม่ต้องรอให้ผู้ผลิตกล่องนั้นๆ ทำซอฟต์แวร์เฉพาะออกมาพร้อมๆ กันไป (ซอฟต์แวร์เหล่านี้เรียก RAW Converter) โดยซอฟต์แวร์ที่ได้รับความนิยมในการเปิด DNG ได้แก่ Adobe Photoshop Lightroom หรือ Adobe Camera RAW เป็นต้น
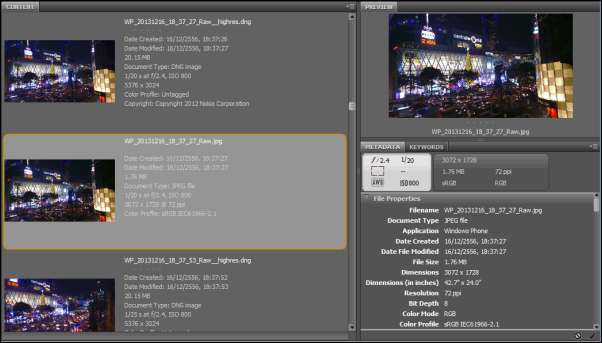
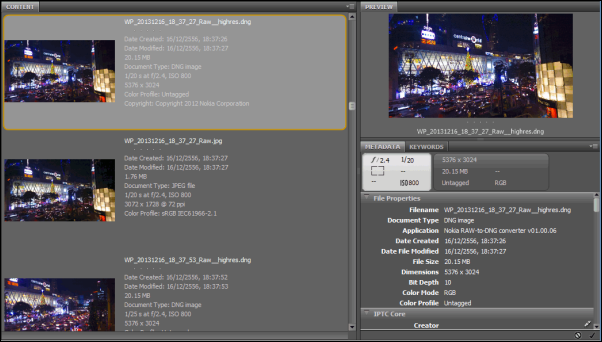
จากตัวอย่างผู้เขียนได้เปิด Metadata (Exif) ของไฟล์ JPG และ DNG ผ่าน Adobe Bridge CC
โดยจาก metadata ถูกแปลงจากซอฟต์แวร์ที่ชื่อ Nokia RAW-to-DNG converter v01.00.06 จากภายในตัวแอพ Nokia Camera อีกทีเพื่อให้ได้ไฟล์ DNG ออกมา เพื่อเพิ่มความสะดวกในการนำไฟล์ DNG ไปใช้งานได้กว้างขว้างมากขึ้น
ข้อดีประการต่อมาในการใช้ไฟล์ DNG คือ การปรับแต่งแก้ไขไฟล์ DNG จะไม่ทำลายข้อมูลต้นฉบับ โดยผู้ปรับแก้สามารถปรับค่าคืนกลับตามเดิมได้โดยไม่ทำให้ข้อมูลเดิมเสียหาย (non-destructive) นั้นหมายรวมไปถึงการตั้งค่าที่กล้องจะไม่มีผลกับไฟล์ DNG แต่อย่างใด โดยเมื่อเราเปิดไฟล์ DNG ขึ้นมา จะต้องเป็นผู้ใช้งานเองที่เป็นผู้ปรับแต่งอีกครั้งเหมือนเราเป็นแอพที่เปิดไฟล์เหล่านั้นมาปรับแต่ง ฉะนั้น ถ้าเรานำไฟล์ DNG ไปเปิดในโปรแกรมต่างยี่ห้อ หรือแม้แต่ต่างเวอร์ชั่นกัน ก็จะอ่านค่าไม่เหมือนกัน แม้จะมีการบันทึก และปรับแก้ โทน สี ความคมชัดจะไม่เท่ากันเลย แต่สามารถปรับแต่งให้ทุกอย่างเหมือนกันได้ผ่านการปรับแต่งอย่างละเอียดโดยผู้ใช้งานเองอีกครั้ง
ซึ่งเจ้าไฟล์ DNG ของ Nokia Lumia 1520 นั้นมีขนาด 20.1 MB ทุกรูป ไฟล์มี resolution ที่ 5,376 x 3,024 pixel หรือ 16.3MP โดยให้จำนวนข้อมูลบิต (bit depth) ที่ 10 bit และ ICC profile (colour space) แบบ RGB
สำหรับด้าน JPG ให้จำนวนข้อมูลบิต (bit depth) ที่ 8 bit และ ICC profile (colour space) เป็น sRGB
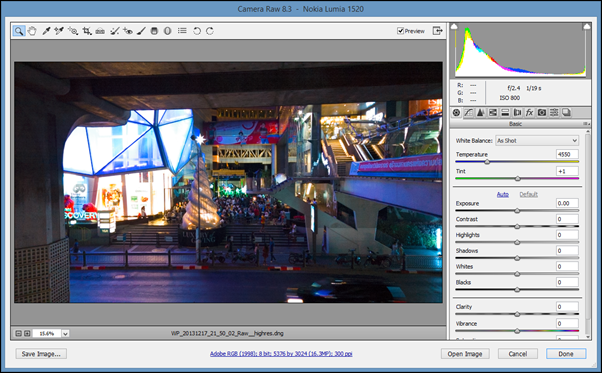
การปรับแต่งไฟล์ DNG ผ่าน Camera RAW
โดยปรกติถ่ายใครได้เล่นไฟล์ RAW และใช้ DSLR อยู่แล้วคงไม่รู้สึกแปลกใหม่อะไรเท่าไหร่ แต่สำหรับคนที่ไม่ได้ใช้ และเคยได้สัมผัสอาจจะไม่รู้ถึงความสามารถ และการปรับแต่ง แน่นอนข้อเด่นแรกที่ได้บอกไปแล้วว่า
- เราสามารถการปรับแต่งแก้ไขไฟล์แล้วจะไม่ทำลายข้อมูลต้นฉบับ และสามารถปรับคืนค่าเดิมได้ (non-destructive)
- การทำปรับแต่งให้คมชัดขึ้น (sharpen) และการลดสัญญาณรบกวน (noise reduction) จากตัวประมวลผลภาพ (image processor) ไม่มีผลต่อไฟล์แบบนี้ นั้นหมายถึง ภาพอาจจะไม่คมชัด หรือมีสัญญาณรบกวนมากกว่าไฟล์ JPG ที่ได้มาคู่กัน ต้องใช้ซอฟต์แวร์อื่นๆ ปรับแต่งเพิ่มเติม
- จำนวนข้อมูลบิต (bit depth) ที่บันทึกลงในไฟล์นั้นมีข้อมูลที่มากกว่า เพราะ JPG มี 8 bit/channel ส่วน DNG มี 10 bit/channel ทำให้ JPG ไล่แฉดสีได้เพียง 256 แฉดสี ส่วน DNG สามารถไล่แฉดสีได้ถึง 1024 แฉดสีเลยทีเดียว ทำให้เวลาเราปรับแต่งแฉดสีใหม่หลังจากถ่ายภาพ ปรับโทน ดึง-เรียกกลับข้อมูลช่วงมืด-สว่างทำได้มากกว่าไฟล์ JPG
- ปรับแก้ไขสมดุลสีขาว (white balance) ได้ยืดหยุ่น และหลากหลายกว่าในระดับเคลวิน
- ปรับแต่งการใช้งาน ICC profile (colour space) ได้หลากหลาย ทั้ง ProPhoto RGB, Adobe RGB หรือ sRGB ได้
- ภายในไฟล์ DNG และไฟล์แบบ RAW โดยทั่วไปจะมีรูปภาพขนาดเล็ก (thumbnail) อยู่ภายในด้วย ทำให้เราดึงภาพเหล่านี้ออกมาโดยไม่ต้องแปลงภาพก่อน มักถูกนำไปใช้ตอนพรีวิวรูปภาพเป็นหลัก
แต่มีข้อที่เข้าใจผิดว่าการถ่ายรูปมาเพื่อให้ได้ไฟล์ DNG นี้จะได้ภาพที่คมชัดกว่า JPG นั้น เป็นความเชื่อที่ไม่ถูกต้องนัก เพราะการปรับแต่บนข้อมูลที่มากกว่า ไม่ได้เกี่ยวกับความคมชัด แต่เป็นเรื่องของความหลากหลาย จากจำนวนข้อมูลที่มากกว่าเพื่อปรับแต่งได้หลากลายกว่า
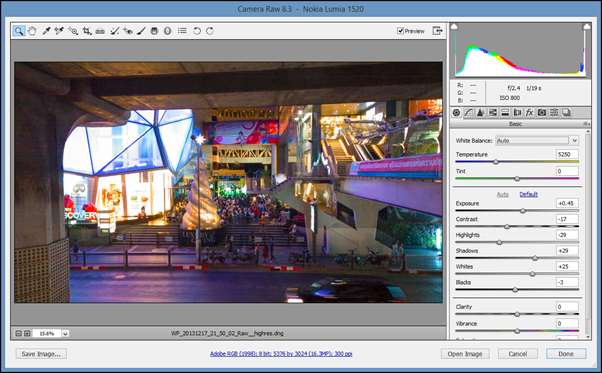
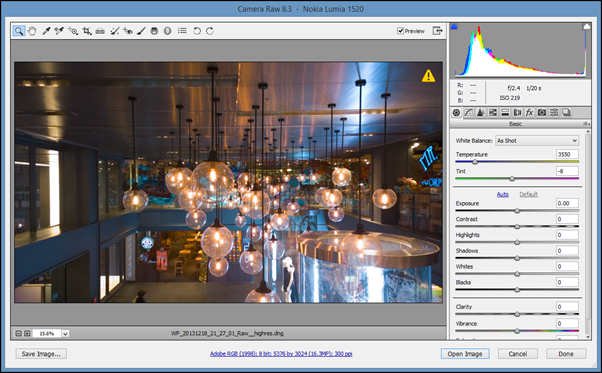
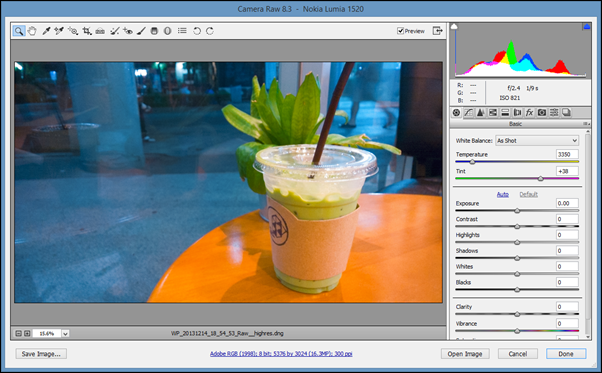
จากภาพตัวอย่างด้านล่าง ภาพจะออกโทนฟ้ามากไป (4550K) มีบางส่วหลุดช่วงสีสว่างออกไป (Highlight)
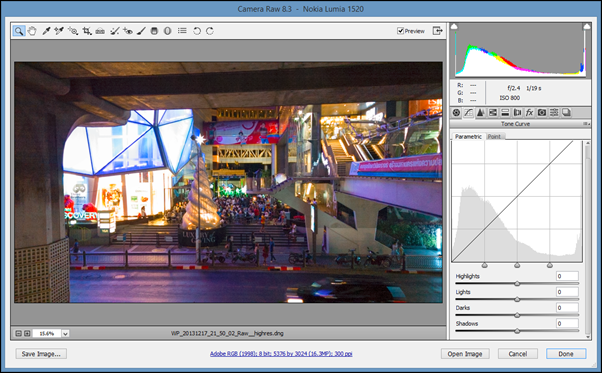
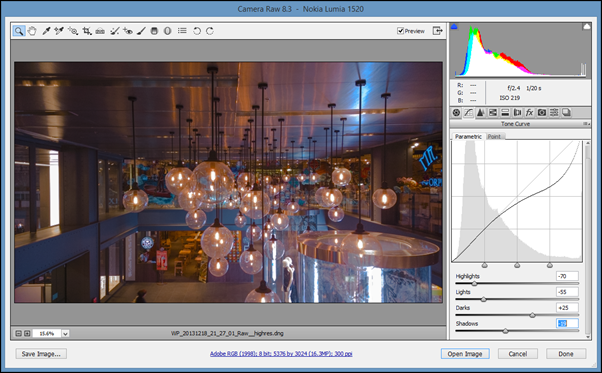
ผู้เขียนทำการปรับค่าเคลวินให้ออกไปโทนอุ่นเล็กน้อย (5250K) ทำการปรับแต่งค่าอื่นๆ เร่งความสว่าง ปรับค่าความเปรียบต่างของสี ฯลฯ
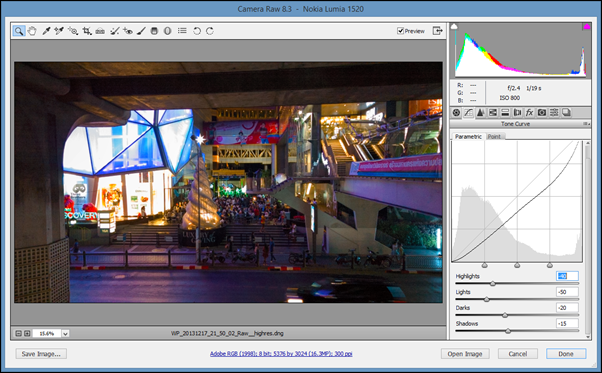
ภาพดูสว่างไปนิด และหลุดช่วงช่วงสว่างไปมากกว่าเดิม ทำการดึงกลับมาด้วย Tone Curve
สุดท้ายก็จะได้ภาพที่มีโทนสีอุ่นอื่น และมีช่วงสีโดยส่วนใหญ่ไม่หลุดไปทางช่วงสว่างและมีรายละเอียดเพิ่มมากขึ้น
จากด้านบนจะเป็นการปรับแต่งแบบง่ายๆ เร็วๆ เรามาดูตัวอย่างการปรับแต่งอีก 1-2 ตัวอย่าง โดยจะใช้งานร่วมกับ Adobe Photoshop CC ด้วย
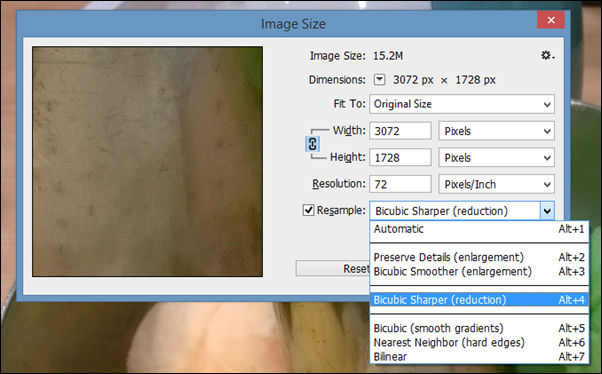
จากตัวอย่างทั้งหมดต่อไปนี้จะใช้ Adobe Photoshop CC เพียงแต่ย่อรูปภาพลงมา และใช้การ Resapmle แบบ Bicubic Sharper (reduction) เพื่อเพิ่มความคมชัดของภาพ การทำการย่อรูปลง และทำ Resapmle ผ่านโปรแกรมภายนอกนั้น จะได้ภาพที่ดี และปรับแต่งได้หลากหลายกว่าในตัวมือถือมาก
โดยเราสามารถปรับแต่งในด้านการลดสัญญาณรบกวน (noise) ของภาพที่เราถ่ายได้อย่างหลากหลายมากด้วยเช่นกัน ซึ่งตรงนี้เราไม่จำเป็นต้องรอการแก้ไขตัวแอพจากผู้ผลิต เพื่อใช้ปรับแต่งหลังจากที่เราซื้อมา ซึ่งอาจจะไม่ถูกใจเราในอนาคต
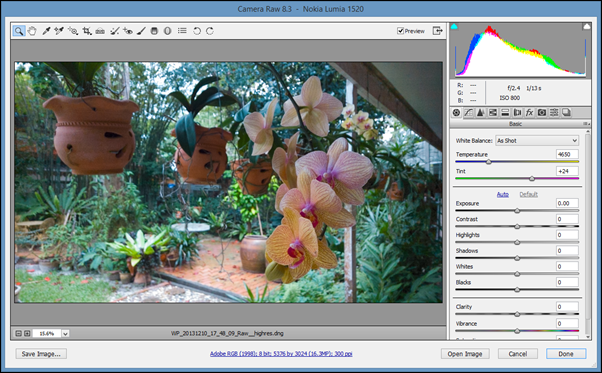
ภาพด้านล่างนี้หลุดโทนสว่างมากไปเช่นเดียวกับด้านบน
เปิดมาแล้วไปปรับแต่งที่ Tone Curve เพิ่มดึงค่าด้านสว่างกลับเข้ามา
เปิดไฟล์ที่แก้ไขเสร็จแล้วใน Adobe Photoshop CC แล้วก็ปรับแต่งภาพในเรื่องอื่นๆ เพิ่มเติม (แล้วแต่ความชอบ)
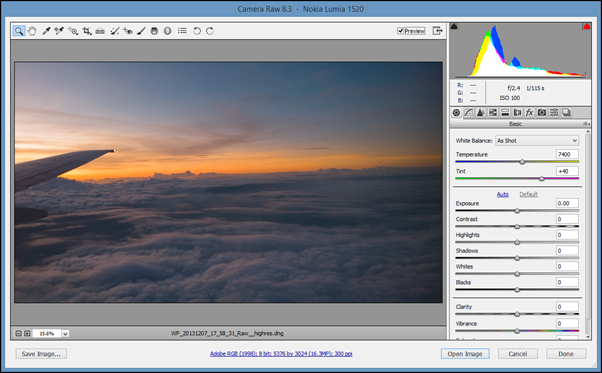
ตัวอย่างอื่นๆ ที่ใช้งานไฟล์ DNG ของ Nokia Lumia 1520 กับ Adobe Camera RAW และ Adobe Photoshop CC
จากตัวอย่าง และการใช้งานจะเห็นได้ว่า การใช้ไฟล์ DNG ที่ได้จากกล้องถ่ายรูประดับบน ซึ่งถูกนำมาใส่ไว้ใน Nokia Lumia 1520 นั้น ทำให้เราสามารถสนุกกับการปรับแต่งรูปภาพได้อย่างมืออาชีพมากขึ้น บางครั้งโทนสี การปรับแต่งอัตโนมัติของแอพจนได้รูปภาพออกมา อาจจะไม่ถูกใจเรา การนำภาพ JPG มาปรับแต่งภายหลังอาจจะไม่ยืดหยุ่นเท่ากับไฟล์ DNG และการได้ไฟล์ DNG ยังสามารถช่วยแก้ไขข้อผิดพลาดหลายๆ อย่างหลังจากถ่ายรูปไปแล้วแม่นยำกว่า JPG อีกด้วย
















































![image_thumb[3] image_thumb[3]](https://www.thaicyberpoint.com/ford/blog/wp-content/filesuploaded/2013/10/image_thumb3_thumb.png)






![2013-10-05_230513_thumb[6] 2013-10-05_230513_thumb[6]](https://www.thaicyberpoint.com/ford/blog/wp-content/filesuploaded/2013/10/2013-10-05_230513_thumb6_thumb.png)